Dom对象和jQuery包装集
Dom对象
在传统的JavaScript开发中,我们经常都是首先获取Dom对象,比如:
document.getElementById("dv1");
我们经常使用getElementById方法来获取Dom对象.在事件触发函数中,我们还可以通过this来获取引用事件触发对象.或者,我们也可以通过event.target或event.srcElement来获取引发事件的Dom对象.
注意,此处,我们获得的都是Dom对象.
jQuery包装集
jQuery包装集可以说是Dom对象的扩充.在jQuery的世界里,将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集.
比如:获取包含一个元素的jQuery包装集:
var jQueryObject = $("#dv1");
jQuery包装集都是作为一个对象一起调用的,jQuery包装集拥有丰富的属性和方法,这些都是jQuery特有的.
Dom对象与jQuery对象的转换
(1) Dom对象转换为jQuery包装集
//方式一 // 使用jQuery提供的函数y var jQueryObject = $("#dv1"); //方法二 // 首先获取Dom对象 // 再利用jQuery提供的函数进行包装 var dom_dv1 = document.getElementById("dv1"); var jQueryObject2 = $(dom_dv1);
(2) jQuery包装集转换为Dom对象
执行下列代码:
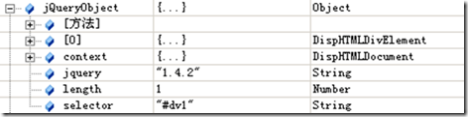
var jQueryObject = $("#dv1");debugger;在进行调试的过程中,我们查看jQueryObject[0],会发现该属性的id为dv1,正是我们所需要的dom对象
明确Dom对象和jQuery包装集的概念,将加速我们的学习速度,避免一些弯路.
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。