如何通过css控制内容显示顺序 第二行的内容优先显示
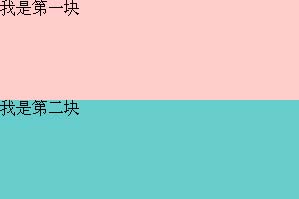
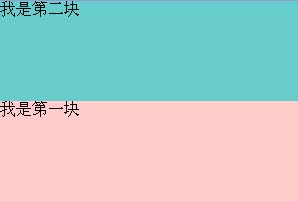
我们有时进行网页设计时为了想让用户感兴趣的内容优先显示在前,又不想改动代码的先后顺序,要怎么操作呢?(或者换种说法:源代码中要先看到A再看到B,而视觉上是先B再A)举个简单的例子,想让第二行的内容在不改动代码的情况在视觉上显示在第一行。如图,左图是正常显示,想让它们对换一下顺序,像右图一样展示出来。


我们可以通过div+css的形式来定义
css中position的absolute(绝对)和relative(相对)两个参数,我们将上面右图的css作如下定义:
.bock1 { width:300px; height:100px; background:#ffcccc;position:relative; margin-top:100px;}
.bock2 { width:300px; height:100px; background:#65b6be;position:absolute;top:0;}
保存,刷新一下页面试试,是不是你想要看到的效果了?
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































