Android UI: LinearLayout中layout_weight 属性的使用规则
首先来查看android sdk文档,有这么一段话
LinearLayout also supports assigning a weight to individual children with the android:layout_weight attribute. This attribute assigns an "importance" value to a view in terms of how much space is should occupy on the screen. A larger weight value allows it to expand to fill any remaining space in the parent view. Child views can specify a weight value, and then any remaining space in the view group is assigned to children in the proportion of their declared weight. Default weight is zero.
我们从文档中可以看出LinearLayout中子控件可以使用layout_weight 属性来分配所占的“权重”,但是实际使用的过程中,经常会出错,会让人感到疑惑,下面是自己总结的一些经验:
以水平(垂直方向类似)LinearLayout为例:
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" > <Button android:id="@+id/crime_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" /> <CheckBox android:id="@+id/crime_solved" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="@string/crime_solved_label" /> </LinearLayout>
LinearLayout是个水平线性布局,会根据每个子成员layout_width和layout_weight来决定应该给他们分配多少空间, 遵循以下规则:
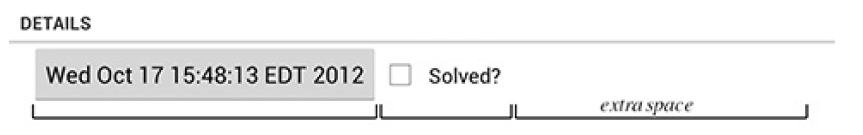
- 首先根据layout_width的值来初步指定空间,因为layout_width都是wrap_content, 那布局管理器会分别给两个子控件足够的空间来用于水平方向的拉伸,结果就是下面图片:
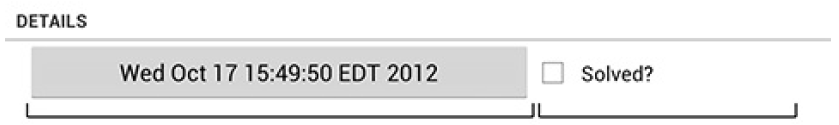
- 然后,因为水平方向上仍然有足够的空间,那么布局管理器就会将这个多余的控件按照layout_weight的值进行分配。上面的例子中是1:1,那么会将多余控件按照1:1的比例分配,那效果就变成了:
-
- 如果想给两个控件设置为宽度相同,Android推荐的做法是将两个控件的属性这么设置:layout_width=0dp, layout_weight=1
- 如果一个控件没提供layout_weight,那么android会默认其为0
- 由于不同的程序员有不同的写代码的惯例,android允许layout_weight的值是小数或整数,分配比例就是各自(layout_weight值)/(各自的layout_weight相加的值),这条规则成立的前提是LinearLayout没有设置android:weightSum来限制总和。
来再看一个经常让人误解的例子:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_height="wrap_content" android:text="small" android:textColor="#02F" android:layout_width="wrap_content" android:layout_weight="1" /> <TextView android:layout_height="wrap_content" android:textColor="#F20" android:text="A very very long text that needs to wrap.A very very long" android:layout_width="wrap_content" android:layout_weight="1" /> </LinearLayout>
它的效果是这样:

它并没有按照weight去1:1的分配空间比例,这是因为布局管理器按照第一条规则满足了layout_width=’wrap_content’,这种情况下,如果确实想按照1:1的空间来分配,就只能设置layout_width=’0dp”, 这样做的效果就是这样:

欢迎斧正
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。