谁说Vim不是IDE?
话 说操作系统、编程语言和编辑器似乎是程序员永恒的吐槽话题,技术发展了几十年,大家讨论起这几个“之争”还是充满愤怒、津津乐道。有人描述过Emacs和 VI程序员,大家沿着不同的道路和目标前进,但总是会在某个点交叉相遇,互相扔石头,砸到对方鼻青脸肿,然后收拾心情又继续前行。
前一阵子我在微博上写了一条微博回复,是关于Vim和IDE讨论的:Vim和那些IDE的应用场景还是有区别的,在我看来Vim也是IDE,是程序员的必备技能之一。这基本表达了我的观点。
原微博是@玉伯也叫射雕发 布的,这条微博转发了评论了几百次。其实表达的意思很清楚,而且主要是针对前端开发的,但是140个字实在是太少了,以至于还没来得及解释,很多服务端程 序员已经撸着胳膊冲上去了,玉伯后来还是在Github上写了片长文,才算告一段落。文章很好,有兴趣的童靴就别看微博了,累,直接看这篇文章就好。
这件事的直接后果,或者说给我留下的后遗症就 是,每次自己使用Vim的是总会琢磨一下这档子事,都是程序员,都是编辑器,怎么就那么大的区别呢?有那么大的区别吗?越琢磨越觉得该写篇文章说说Vim 这点事。非争论,仅阐述和分享,因为工作十几年来我从来就不是用一种编程工具搞定一切的主儿,不同场景下各种编辑器都用过。用错过,也用对过,能在最合适 的场景使用最合适的工具已经是了不起的成就了。每种优秀的编辑器都有一些传奇的故事,都值得大书特书,但这次我只想聊一聊Vim。
很多人把Vim和Emacs相提并论,有人说 Emacs这货就是个捆绑了文本编辑器的操作系统,我很少用Emacs,不熟,但感觉这话大气磅礴。Vim虽比不了操作系统,但也形成了自己的生态环境。 看似简单的工具,似乎就是个充满快捷键和速度感的文本编辑器而已,一旦深入进去,却充满了无穷的乐趣……
至于为什么给这篇文章起这么个名字,读者就当做是个噱头好了。其实Vim、Emacs、ST2等已经和IDE没有太大区别了。
编程人生
我个人接触vim从2000年开始,当时正值第一波互联网浪潮,我刚毕业不久,一如现在的热血青年,投身到互联网的大熔炉中(当然和现在的互联网弄潮儿不一样的,当年我们大部分都被熔掉了),我参与的第一款互联网产品是洪恩在线。
当时洪恩聚集了很多清华北大的学子,有很多技 术牛人,比如Baby、Star、Panpan等等,都是响当当的人物,后来这些人有的离开开创了自己的事业,有的留在洪恩组成了完美世界游戏平台的技术 班底。在当时都是需我仰望的角色,他们清一色都使用Vim在服务器端编程,连语法高亮都不设置,搭建的BBS也是当年水木清华那种,通过终端Telnet 访问。一进办公室,清一色都是黑漆漆的屏幕,黑地绿字,噼噼啪啪的在那里敲键盘,非常有韵律,我想,这简直酷毙了。
那会儿用的服务器端操作系统记得是 Redhat Linux和FreeBSD,编程语言是Perl、HTML4和Javascript。在这种的环境下,对我这样一个常年使用Editplus的菜鸟来说 压力非常大,别人的开发、编译和发布环境都在服务器端,而我则需要在本地编写好程序,通过Editplus的ftp功能上传到服务器端,再进行调试、测试 和发布,非常麻烦。所以我的工作除了学习编程技巧,还需要掌握Linux操作和Vim编辑器。当时吃住都在公司,时间充裕到让你不学习都不好意思,于是很 快掌握了Linux和Vim的基本操作,编码时双手在键盘上下翻飞非常有成就感。我对语法高亮情有独钟,经常把自己的界面配置的花花绿绿,没事看看也是一 种乐趣。
自此以后,十几年过去了,自己的工作一直没有 离开过Vim,2001年开始使用Java、Jsp,当时Eclipse、IDEA、Netbeans这样的“神器”还未崛起,大家依旧在服务器端编程, 通过make编译和调试,通过编写Shell脚本进行集成测试和发布,包括产品安装。后来随着这些牛IDE的发展,JavaEE相关的工作大部分转移到 IDE中完成,接着写了两年Python等脚本,又开始大量使用Vim,编程环境是Solaris。此后的工作涉及了很多技术,Vim断断续续一直在用。 到了2009年,我开始把工作环境完全切换到了Mac上,记得当时打开Mac的终端,欣喜若狂的想,这不就是Vim、Shell和IDE的完美集合么?后 来还专门写了一篇博客来介绍这段经历。
直到现在,Vim依然是我工作和学习中不可缺少的一个工具平台,单单就Vim来说,还有太多东西要学…
使用场景
我提倡在不同的场景下采用最合适的工具,这一 点和 @玉伯也叫射雕 是一致的。那么就有人问,Vim适合什么场景呢?简单说,Vim比较适合Unix/Linux服务器端编程,当然这因人而异。我个人使用Vim主要用来进 行Shell/Python/C编程。Ruby也写,但更多使用Textmate。在Unix/Linux服务器端编辑和修改文件也离不开Vim,另外由 于我个人工作环境是Mac,所以改个文本文件什么的,也就用Vim顺手做了。
和现实中很多程序员交流时,大家会认为不用 Vim一样能修改服务器端的文件,ftp拉下来,改好了再传上去。这当然是一种方案,但不是最优方案。而且极端情况下需要直接在客户服务器上解决问题,你 总不能说对不起我不会在Linux下编辑文件,Down一份下来先?这就像用Vim编写Markdown文件一样,能不能用,当然可以,甚至有人已经为 Vim开发了MD插件,可以编写时通过快捷键查看转换的HTML文本,但是这显然不如Mou+Byword。
编写JavaEE、HTML/CSS/JS、Objective-C,最优方案可能是Eclipse、IDEA、XCode等,这些优秀的工具可以帮助我们提升效率,减少错误,但是如果你还想更进一步,那么Vim绝对值得你拥有。
Vim用了很多年,一直没有总结过(这个人很 懒),我想正好用这篇文章分享一下心得和用法。网络上介绍Vim的文章浩如烟海,各种精巧的用法数不胜数,看起来还是比较费时费力。Vim本身开箱即用, 什么都不配置也可以使用其基本功能,如果大家掌握了基本操作,以下内容可以帮助提升效率,打造你的专属Vim。
<待续,下一篇介绍VIM的基础概念和配置,然后是插件,然后是VIM编程......>
环境配置
“如果你认为Vim只是一个文本编辑器,你就输了”——来自Vim老鸟
Vim以简洁的方式提供了丰富的配置功能,主要配置体系由一个文件和文件夹组成。在一台安装了Vim的OS X/Linux/Unix机器上,进入用户主目录,可以找到.vimrc文件和.vim文件夹,这就是Vim所有的配置信息。
(1).vimrc介绍
用户目录下的.vimrc文件就是Vim针对当前用户的主配置文件,该文件不是必备的,没有的话就创建它。文件位于当前用户的主目录下,可以用~/.vimrc找到,Vim启动时会自动运行文件中的每条命令。
通过.vimrc我们可以为Vim进行个性化配置,包括使用方式、显示风格、编写函数和运行插件等,.vimrc中所有的命令都可以在Vim运行时通过类似:comm args[=args1]的方式动态运行,即时生效。
以下是一个.vimrc的样例脚本,包含了一些常用配置,后面的注释是简要说明。
.vimrc的注释用双引号(")表示 ,样例中的大括号仅表示功能区,属于注释的一部分,无其他含义
.vimrc的配置非常丰富,可以定义各种宏、函数、插件和映射,我见过最长的.vimrc配置有1000多行,这里的示例比较简单,适合入门级用户
syn on "语法支持 "common conf {{ 通用配置 set ai "自动缩进 set bs=2 "在insert模式下用退格键删除 set showmatch "代码匹配 set laststatus=2 "总是显示状态行 set expandtab "以下三个配置配合使用,设置tab和缩进空格数 set shiftwidth=4 set tabstop=4 set cursorline "为光标所在行加下划线 set number "显示行号 set autoread "文件在Vim之外修改过,自动重新读入 set ignorecase "检索时忽略大小写 set fileencodings=uft-8,gbk "使用utf-8或gbk打开文件 set hls "检索时高亮显示匹配项 set helplang=cn "帮助系统设置为中文 set foldmethod=syntax "代码折叠 "}} "conf for tabs, 为标签页进行的配置,通过ctrl h/l切换标签等 let mapleader = ‘,‘ nnoremap <C-l> gt nnoremap <C-h> gT nnoremap <leader>t : tabe<CR> "conf for plugins {{ 插件相关的配置 "状态栏的配置 "powerline{ set guifont=PowerlineSymbols\ for\ Powerline set nocompatible set t_Co=256 let g:Powerline_symbols = ‘fancy‘ "} "pathogen是Vim用来管理插件的插件 "pathogen{ call pathogen#infect() "} "}}
(2).vim文件夹
.vim是Vim的主配置文件夹,位于当前用户的主目录下,可以用cd ~/.vim进入。该文件夹一般用来放置插件和相关的帮助文档,常用的目录结构包括:
doc //帮助文档目录 autoload //Vim启动时自动加载的插件目录 plugin //插件目录,一般在使用Vim时通过命令呼出
当然,如果你已经安装了足够多插件,那么这个目录下就会变得五花八 门,syntax、snippets、indent等文件夹都会冒出来了。一个插件所包含的文件往往会分布在多个文件夹下,管理起来比较麻烦,稍后我们会 介绍一个管理插件的插件,让这个目录变得干净整洁,容易管理,这个插件的名字叫pathogen!
在Vim中输入命令:help,即可进入帮助页面,默认是英文帮助,如果你喜欢看中文,可以通过以下方式安装中文帮助内容:
下载中文帮助的文件压缩包
解压,把doc目录下的文件复制到~/.vim/doc下
确认在.vimrc中设置了
set helplang=cn输入命令
:help即可进入中文帮助
基本概念
下面我们来介绍一下Vim中的几个基本概念:Buffer、Window和Tab-page。
Buffer:使用Vim打开的文件都会被加载到内存中,在内存中我们使用 Buffer来描述被编辑的文件,一个Buffer对应一个被编辑的文件副本。当我们在完成了一个Buffer的编辑后就可以保存该文件。Buffer不 仅包含了文件的内容,也记录了该文件的编辑状态等配置信息,比如激活、隐藏、上次编辑行数等,具体可以查阅帮助文档。
用Vim可以打开多个文件同时编辑,也可以把不需要的文件关掉,但这时文件副本依然保存在缓冲区中,我们可以通过:ls或:buffers查看这些Buffer,还可以通过类似:buffer n的方式重新打开文件(n表示Buffer的序号)。当然,我们有更好的方式来处理这些Buffer,那就是CommandTBuffer,要想使用CommandTBuffer,先要安装CommandT插件,请大家记住这个插件的名字,稍后介绍。Window:是对应Buffer的一个展示窗口。一个Buffer可以对应多个窗口,比如我们可以通过
:split filename或:vsplit filename命令在多个窗口打开一个文件,当修改某一个窗口的文件是,其他窗口都会同步更新。当然我们也可以在多个窗口打开多个文件,编辑后用:wq保存退出,但是记住,只要没有最终退出Vim进程,那么这些打开的文件Buffer依然保存在缓存区中,可以随时再次打开。Tab-page:Tab-page就比较容易理解,对应一组窗口,我们可以通过`:tabedit filename`在另一个标签页中打开一个文件,在这个标签页中又可以打开多个窗口。
下图可以清晰的表达Buffer、Window和Tab-page的关系:

理解了这三个概念和三者之间的关系,对我们用好Vim有非常大的帮助。
待续,下一篇是Vim的插件篇......
之所以说Vim形成了自己的生态环境,就是因为Vim具备开放的插件体系,开发者为了提升开发效率,为Vim编写了数以万计的插件,我们可以根据需要任意选择,也可以基于Vimscript语言开发自己的专属插件。
每个插件都是以Vim为后缀的脚本文件,编写插件的语言一般采用 Vimscript。Vimscript是Vim自己的编程语言,我们在后续会介绍到它。尽管Vimscript几乎为可以Vim做任何事,但还是会存在 一些场景,用其他语言更好更快。考虑到这一点,Vim的开发者为其他脚本语言设计了接口,用来编写Vim插件,比如Perl,Python和Ruby,后 续我们会演示如何使用python语言为Go语言编写Vim插件,在Vim中执行Go程序。
常用插件分为四种:
通用插件:适用于所有类型的文件,在使用Vim的时候可以通过插件命令呼出。比如用来快速定位文件的插件CommandT,使用
:CommandT即可启动该功能,对任何类型都适用。该类插件一般放置在.vim/plugin/目录下。文件类型插件:适用于特定类型的文件,比如c、java、xml等文件。在编辑 特定类型的文件时,插件功能才会启用,该类插件一般放置在.vim/ftplugin/目录下。比如我们常用的编辑xml/html/jsp等文件的插件 xmledit,安装了该插件后,编辑xml文件时,键入
<modules>,当完成了最后的>时,xmledit会自动为你添加闭合标签,<modules></modules>,如果输入了最后一个>,标签会自动展开,方便输入子标签或文本内容。这时如果你用Vim打开一个txt文件,这些功能就消失了。当然,xmledit功能远不止这么简单,我们稍后再详细介绍。语法插件:顾名思义,语法插件主要为编程语言提供语法高亮功能,一般放置在.vim/syntax/下。Vim已经默认提供了大部分语言的语法高亮功能,但对于一些比较新的语言,就需要开发者编写支持语法高亮的插件,比如Go语言。
编译器插件:针对不同语言编写的编译器插件,主要用来设定相关语言的编译器选 项。比如针对C、C++、Java、Python等可以编写各自的编译器插件,插件内容并不复杂,主要定义"errorformat"(错误格式定义) 及"makeprg"(编译程序和参数)的内容即可。通过
:make可以编译正在编辑的文件。
了解了Vim插件的基本概念,再来讲下面的这些常用插件,就比较容易理解了。
pathogen
我们首先来介绍这款用来管理插件的插件——pathogen。
1、下载地址
https://github.com/tpope/vim-pathogen
2、功能说明
一个插件包往往具备多种功能,每个文件根据Vim的路径约定会放置到不同的目录 下,通用插件放到plugin下,语法高亮插件放到syntax下,自动加载插件放到autoload下,文件类型插件放到ftplugin下,编码格式 插件的放到indent下......如果你是重度插件用户,你会发现在.vim主目录下会有一堆文件夹,无论是你想要安装新插件,还是想删除旧插件,都 非常麻烦,你不得不在每个文件夹下找相关的vim文件。
pathogen是管理插件的插件,主要用来解决上述问题。pathogen采用 了bundle的概念来管理插件,如果你熟悉OSGi或OS X,那么对bundle就不会陌生。OSGi以bundle的形式封装Java程序和资源文件,而OS X中的大部分应用程序都是bundle,正是bundle的概念让OSGi可以动态管理Java组件,OS X安装大部分程序都是“绿色安装”。
pathogen在.vim目录下建立bundle文件,所有的插件都会在该目录下管理。当Vim启动时,会自动执行runtimepath(rtp)列表中所包含文件夹下的vim脚本,pathogen会在启动时把./vim/bundle下的文件夹中的插件按照一定顺序递归加载到rtp中,这样Vim启动时,通过pathogen管理的插件就生效了。
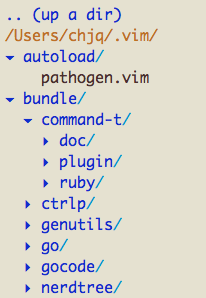
有了pathogen之后,一般.vim文件夹下只有三个文件夹:autoload、bundle和doc,其他插件将被安装在bundle文件夹下,如图所示:

如无特殊说明,后面提到的插件都采用pathogen方式安装,我会以NERDTree插件为例说明安装方式。
3、安装
在
.vim文件夹下建立autoload和bundle目录从下载地址获取pathogen.vim文件,将其复制到autoload目录下
在
.vimrc文件中增加如下代码:call pathogen#infect()
4、使用说明
无
5、注意事项
新插件安装到bundle目录下后,如果插件中包含doc,则需要在Vim中运行:Helptags来生成在线帮助tags。
NERDTree
我们在介绍pathogen的时候,用一张图展示了插件的目录结构,这个目录结构就是基于NERDTree插件实现的。
1、下载地址
https://github.com/scrooloose/nerdtree
2、功能说明
NERDTree是Vim最常用的插件之一,可以在Vim运行时显示目录和文件结构,类似TextMate左侧的文件浏览器,但操作起来更为方便,你可以在手不离开键盘的情况下快速浏览文件,并在文件和文件夹之间进行切换。
3、安装
进入
.vim/bundle目录执行
git clone git://github.com/scrooloose/nerdtree.git下载完成后,在bundle下会多出一个nerdtree的文件夹,所有相关插件都在该文件夹下
在Vim中运行
:Helptags来生成NERDTree的在线帮助tags
4、使用说明
打开Vim,输入:NERDTree,即可呼出执行Vim命令的当前目录的文件目录。为了方便使用,我在.vimrc中定义了快捷键,可以用Ctrl+t打开NERDTree,你可以定义自己习惯的快捷键。
NERDTree提供了丰富的键盘操作方式来浏览和打开文件,我简单介绍一些常用的快捷键:
和编辑文件一样,通过h j k l移动光标定位 o 打开关闭文件或者目录,如果是文件的话,光标出现在打开的文件中 go 效果同上,不过光标保持在文件目录里,类似预览文件内容的功能 i和s可以水平分割或纵向分割窗口打开文件,前面加g类似go的功能 t 在标签页中打开 T 在后台标签页中打开 p 到上层目录 P 到根目录 K 到同目录第一个节点 J 到同目录最后一个节点 m 显示文件系统菜单(添加、删除、移动操作) ? 帮助 q 关闭
想了解更多操作方式,可以通过? 查看详细的帮助信息。
Command-T
1、下载地址
https://wincent.com/products/command-t
2、功能说明
Command-T是一个基于Ruby和C扩展实现的快速文件浏览的插件,类似 TextMate的Go to File(Command+T呼出)功能,或Eclipse的Open Resource(Command+Shift+r)功能,可以通过模糊匹配快速定位并打开文件。
3、安装
从下载地址下载最新版本的vba文件,目前最新版本是1.4,所以安装文件是command-t-1.4.vba
在
~/.vim/bundle目录下创建文件夹command-t用Vim打开command-t-1.4.vba
执行
:UseVimball ~/.vim/bundle/command-t进入ruby目录下编译C扩展
cd ~/.vim/bundle/command-t/ruby/command-t ruby extconf.rb make
4、使用说明
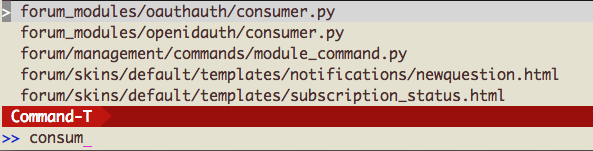
输入:CommandT可进入文件快速定位功能,如图所示:

ctrl+j/k 上下选择文件,选中后回车打开文件
ctrl+t 以tab方式打开文件
ctrl+s/v 可以水平或垂直分割窗口打开文件
ctrl+c 退出该模式
该插件还有个常用命令,:CommandTBuffer,可以浏览缓冲区的文件,并重新打开。操作方式同上。
5、注意事项
Vim版本需要支持ruby扩展。我们可以在Vim中输入:ruby 1检查,如果出现E319: Sorry, the command is not available in this version就表示不支持。
如果出现上述情况,我们就需要自己去编译能够支持ruby的Vim,嫌麻烦的话可以直接安装vim-nox,自带Ruby支持,在Ubuntu下安装命令如下:sudo apt-get install vim-nox。
执行ruby extconf.rb命令时如果出现找不到mkmf包的情况,说明你需要安装ruby-dev的包,在Ubuntu下安装命令如下:sudo apt-get install ruby1.8-dev。
Powerline
1、下载地址
https://github.com/Lokaltog/vim-powerline
2、功能说明
Powerline是Vim的一个非常漂亮的状态栏插件,安装了 Powerline之后,Vim底部将会出现一个增强型状态栏,当Vim处于NORMAL、INSERT、BLOCK等状态时,状态栏会呈现不同的颜色, 同时状态栏还会显示当前编辑文件的格式(uft-8等)、文件类型(java、xml等)和光标位置等,喜欢的就装。
如图所示:

3、安装
进入
.vim/bundle目录执行
git clone git://github.com/Lokaltog/vim-powerline.git在
.vimrc中设置状态栏主题"powerline{ set guifont=PowerlineSymbols\ for\ Powerline set nocompatible set t_Co=256 let g:Powerline_symbols = ‘fancy‘ "}
4、使用说明
安装之后,再次打开Vim,你就会发现底部已经多了一个彩色的状态栏了。
未完待续,第四篇拟讲ctags、taglist、foldmethod、xmledit、visualmark、vim-markdown等,第五篇拟讲python、go相关的插件,第六篇讲vim编程技巧,第七篇......
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































