r.js合并实践
项目中用到require.js做生产时模块开发,但上线要合并压缩,幸好它配套有r.js。下面就其用法说明一下。
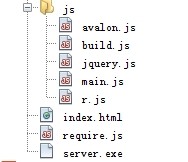
首先建一个目录,里面的结构如下:

- require.js可以到r.js项目下载
- r.js可以到r.js项目下载
- server.exe可以到avalon项目下载
- jquery可以到JQ官网下载
- avalon.js可以到avalon项目下载,并把里面的loader: true改为 loader: false,禁止自带的加载器。
- main.js是用于配置加载选项的,如shim机制,有时还做一些初始化操作。
- build.js是用于合并压缩的。
index.html的内容如下:
<!doctype html>
<html>
<head>
<title>avalon+requirejs</title>
<meta charset="utf-8">
<script data-main="js/main" src="require.js"></script>
<style type="text/css">
.wrapper {
width: 200px;
height: 200px;
background: gray;
}
</style>
</head>
<body>
<div class="wrapper" ms-controller="xxx">{{str}}</div>
</body>
</html>
main.js的内容以下:
require.config({
baseUrl: ‘js‘,
paths: {
jquery: ‘jquery‘,
avalon: ‘avalon‘
},
shim: {
jquery: {
exports: "jQuery"
},
avalon: {
exports: "avalon"
}
}
});
require([‘avalon‘,"jquery"], function(avalon, Q) {
Q("body").append("test jq")
avalon.define("xxx", function(vm){
vm.str = "加载成功"
})
avalon.scan()
});
因为main.js是相当于require.js的下一级目录中,需要设置baseUrl。由于avalon与jquery都不是根据严格的AMD定义它的库的结构(即,没有用define方法包裹起来),我们需要通过shim机制处理一下。最后,我们还手动加载avalon,进行扫描绑定!
然后点击 server.exe,打开IE或chrome。页面加载,它就会加载require.js。require.js会找到加载它的那个script节点,发现它定义了data-main属性,根据它的值去加载js/main.js文件,然后它配置自身,然后加载avalon并完成页面的重新渲染!
我们再来看合并压缩。打开build.js,里面的内容如下:
({
baseUrl: ‘‘,
paths: {
jquery: ‘jquery‘,
avalon: ‘avalon‘
},
shim: {
jquery: {
exports: "jQuery"
},
avalon: {
exports: "avalon"
}
},
name: "main",
out: "main-built.js"
})
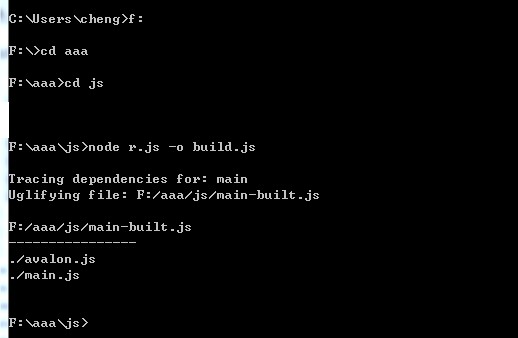
你想r.js做压缩,还有一个必要条件,得安装node.js,这个不详谈了,自己百度谷哥。然后要安装r.js,window下打开控制台,输入npm install -g requirejs。然后定位到js目录下,输入node r.js -o build.js,然后该目录下就会多出main-built.js这个文件,表示合并成功!

然后上线时,将index.html中 data-main="js/main"改成 data-main="js/main-built"就行了。
build.js用到的配置项,英文文档可见这里
如果您觉得这文章对您有帮助,可以打赏点钱给我,鼓励我继续写博,我的支付宝
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































