javaScript 数组的相关操作【修改、删除、新增、插入】
javaScript数组的相关操作【修改、删除、新增、插入】
javaScript和Java之间的关系就好比雷锋和雷峰塔一样
——题记
javaScript是一种弱类型语言,在使用中并不像java一样需要严格定义数据类型。而且在java中数组是不能随便改变长度的,也就是说,数组是必须先声明确定长度后在使用。而在javaScript中就不一样了,数组可以任意修改变动,这样也就出现了一个问题,如果你边遍历数组边操作数组(比如删除当前项,则所有之后的数组元素下标都将向前移动)是一件很危险的事情。
javaScript的数组是一个拥有堆栈和队列自身优点的glob对象。也就是说javaScript数组可以通过其方法模拟LIFO和FIFO等操作,这也是javaScript数组强大的可操作性的体现。
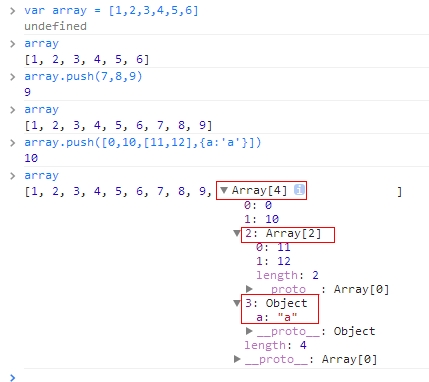
1.插入:(包括从尾部添加元素,头部添加元素或者任意位置的添加元素)
a). push:将元素添加到数组尾部且元素为元素自身类型,返回数组长度
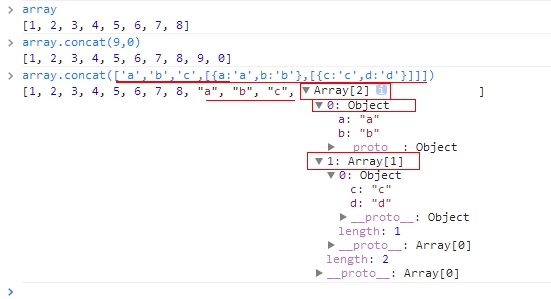
b). concat:将元素添加到数组尾部,但是如果添加的是数组的话,该数组将被拆开一个一个添加进去,返回数组内容
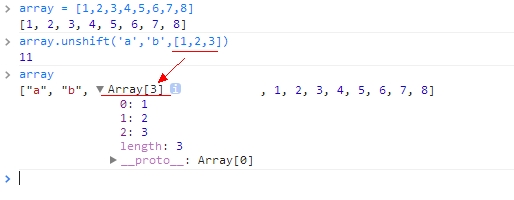
c). unshift:将元素从头部添加到数组内且元素为元素自身类型,返回数组长度。
d). 任意位置的添加元素(*见【3.修改】)
备注:
push与concat的区别?
1.push 遇到数组参数时,把整个数组参数作为一个元素;而 concat 则是拆开数组参数,一个元素一个元素地加进去。
2.push 直接改变当前数组;concat 不改变当前数组。
2.删除:(包括删除尾部元素,删除头部元素,删除任意位置元素)
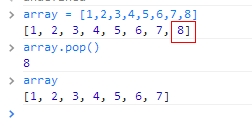
a). pop:将元素从数组尾部删除,每次只能删除一个元素,返回被删除的值,如果数组为空则返回undefined
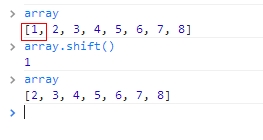
b). shift:将元素从数组头部删除,每次只能删除一个元素,返回被删除的值,如果数组为空则返回undefined
c). 任意位置的添加元素(*见【3.修改】)
3.修改:(任意位置的修改)
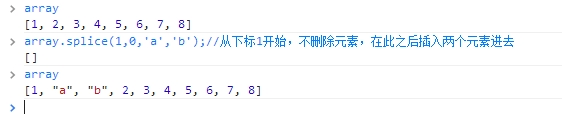
splice(start,deleteCount,newVal1,newVal2,…):从start开始,一共删除deleteCount个数组元素,并紧接着之后添加任意个数新元素。
从上面我们可以看出,我们具体要对数组做什么样的操作主要决定于后面的newVal。
删除:
修改:
插入:
4.其他操作
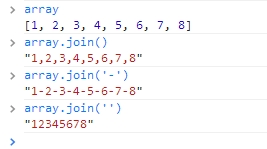
a). join:将数组合并为字符串,默认与逗号【,】分隔,并且无论数组内有多少个数组都会被一一拆开成字符串,但是如果遇到数组内有对象则直接与数组对象的形式显示到字符串中。
备注:字符串拆分为数组(string.split(separator,arrayCount))
separator:拆分依据,可以是正则表达式或者字符/字符串,如果参数为空则整个字符串将为一个数组元素。
arrayCount:指定生成的数组的长度,如果为空则显示生成的完整数组。
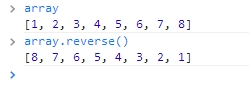
b). reverse:将数组排列顺序翻转
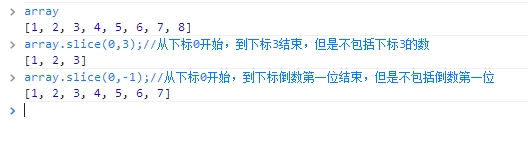
c). slice(start,end):通过数组下标截取数组,截取出的内置从start后(不包含start处元素)开始,到end结束(包含end处元素),如果元素为负值则倒着来计数。
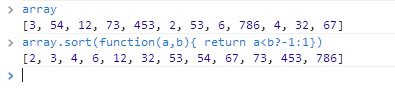
d). sort(sortby):数组内排序,默认为升序(按照首字母和数字大小),如果需要特殊的排序规则可以通过传人一个sortby方法进行自定义。
function sortby(array1,array2){return array1 > array2 ? -1:1;}
5.注意事项
1.不要在遍历数组的同时操作数组改变数组的长度,这样将对遍历造成直接的影响。
2.删除数组中元素有两种方法:
一种直接删除元素并改变了数组的长度”使用array.splice(start,deleteCount)”
另一种是类似与删除对象一样的方法“deletearray[i]”,这样的方法只删除数组元素的值并用undefined替代原元素位置而不改变数组的长度。
本文出自 “插上javaScript的翅膀” 博客,请务必保留此出处http://shimengwen.blog.51cto.com/2448562/1365491
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。