ASP.NET MVC 入门7、Hellper与数据的提交与绑定
- View视图 我们可以手写HTML代码, 也可以采用基类提供的Helper类完成HTM代码.
- 示例:
<%=Html.ActionLink("首页","index","Home")%>
生成的HTML代码就是:<a href="/Home/Index">首页</a>
- 生成的HTML代码取决于Global.asax中配置的Route顺序.
- 数据显示

- 数据绑定
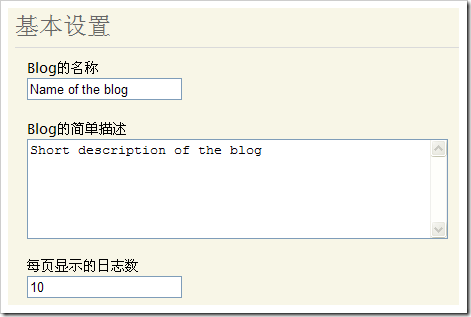
<p> <label for="Name">Blog的名称</label> <%=Html.TextBox("Name")%> <%=Html.ValidationMessage("Name")%> </p> <p> <label for="Description">Blog的简单描述</label> <%=Html.TextArea("Description")%> <%=Html.ValidationMessage("Description")%> </p> <p> <label for="PostsPerPage">每页显示的日志数</label> <%=Html.TextBox("PostsPerPage")%> <%=Html.ValidationMessage("PostsPerPage")%> </p>

- 数据提交
[ActionName("Setting"), AcceptVerbs("POST")] public ActionResult SaveSetting() { //当然你可以这样取值 //string name = Request.Form["Name"]; //但我们有更简便的: try { UpdateModel(BlogSettings.Instance, new[] { "Name", "Description", "PostsPerPage" }); } catch { return View(BlogSettings.Instance); } //在这里你可能还需要对自定义的业务逻辑进行验证 BlogSettings.Instance.Save(); return ShowMsg(new List<string>() { "修改设置成功" }); }
- 上述4/5项,通过同一个Action不同的HttpMethod调用不同的Action方法. (关注: [ActionName("Setting"), AcceptVerbs("POST")])
- 数据提交中的 UpdateModel() 方法.
参考:http://www.cnblogs.com/QLeelulu/archive/2008/10/05/1303991.html
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































