json_response的用法
传统的方法是当我们处理一个表单时,我们Post数据给服务器,服务器对数据进行处理后将数据返回给用户,此时部分写法是用页面刷新的方式将页面重新刷新一次呈现给用户,这样的话用户相当于读入了两次页面,人一多的话对服务器压力比较大。如果采用ajax的方式,我们只需要对页面局部进行刷新而不需要刷新整个页面,这样可以大量节省服务器资源。而一个结合json response的例子如下:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
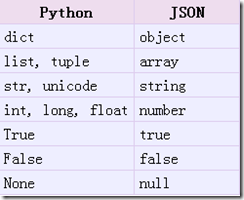
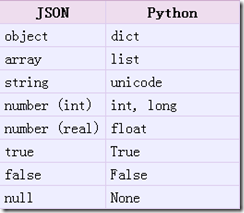
语言转化表 前者转化为后者时的类型变化


首先在django中定义json函数:
import json
def json_response(flag=False, msg=‘‘, content=‘‘):
return HttpResponse(json.dumps({‘flag‘: flag, ‘msg‘: msg, ‘data‘: content}))
在views函数中的使用
return json_response(True, ‘提交错误‘)
在html页面中将其应用在ajax中
function check() {
$("#Qsubmit").click(function(e){
e.preventDefault(); //阻止提交数据
$.ajax({
type:"POST", //提交类型
url: "{% url ‘message:expert_mentor‘ %}", //处理的函数
data: $("form").serialize(), //将表单中的值按照dict序列化
dataType: "json", //数据类型
success: function(response){ //成功后的响应函数
if(response[‘flag‘] == true){
$("#question2").val(""); //对局部填写的数据进行清空
alert("感谢你的提问,我们会尽快安排专家对您的问题进行回答,谢谢!");
}else{
alert(response[‘msg‘]);
}
}
})
})
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































