Mongoose源码剖析:外篇之web服务器
转 http://www.cnblogs.com/skynet/archive/2010/07/24/1784110.html
这个博主里面很多关于mongoose的剖析
引言
在深入Mongoose源码剖析之前,我们应该清楚web服务器是什么?它提供什么服务?怎样提供服务?使用什么协议?客户端如何唯一标识web服务器的资源?下面我们抛开Mongoose,来介绍一个web服务的这些通性。
web服务器:通常是指一个计算机程序(web服务器是什么?),在World Wide Web上提供诸如web页面的服务(提供什么服务?),使用HyperText Transfer Protocol(HTTP)(使用什么协议?)。当然web服务器也可以指运行这个程序的计算机或虚拟机,我们这里讲到的web服务器是指程序。
本文的主要内容如下:
- 1、web服务器
- 2、web服务器怎样提供服务
- 3、web服务器使用的协议
- 4、客户端如何唯一标识web服务器的资源
- 5、当前比较流行的web服务器
1、web服务器
web服务器的主要功能就是传送web页面给clients。这意味着,传送HTML文档和其它包含在文档中的内容,诸如images、style sheets、JavaScripts。client通常是一个web浏览器或web爬虫,使用HTTP发起一个指定资源的请求,web服务器用指定的内容响应请求,或当不能做指定请求时返回一个错误消息。请求的资源通常是web服务器的辅助存储器上的一个实际文件,但是这不是必须,取决于web服务器的实现。
虽然web服务器的主要功能是提供内容,但一个完整的HTTP实现还包括接收来自client的内容。这个功能用于提交web表单,包括上载文件。
许多web服务器也支持服务器端脚本,例如,Apache Http服务器和PHP。这意味着,web服务器的行为可以写成脚本分离到分散的文件中,然而实际的服务器软件仍然保持不变。通常的,这个功能用于创建HTML文档,相对于返回固定的文档。这分别涉及到动态和静态内容。前者主要检索和(或)修改数据库中的信息,然而后者通常更快和更容易缓存。
web服务器并不总是用在万维网上,也可以嵌入到诸如打印机、路由器、网络摄像机和本地网络,这时web服务器可用于系统的监视部分,或设备的管理部分。
2、web服务器怎样提供服务
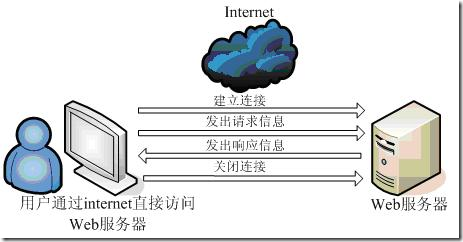
你想过没有,当你在浏览器中看到我这篇日志的时候,它是如何显示到你的浏览器的呢?虽然这个过程很大程度上去取决于web服务器,但他们仍有共性。典型的,当用户通过点击一个超链接或在浏览器的地址栏中输入一个URL浏览一个web站点。但是同一个站点如何同时在网络上的不同计算机上显示的呢?
以我博客的主页为例,当你在浏览器的地址栏中输入http://home.cnblogs.com/skynet/时,通过一个Internet连接,通过将域名转换为ip地址,然后定位到博客园服务器,你的浏览器初始化一个与博客园web服务器的连接。web服务器上存储了我的博客里所有的资源,如我写的每篇文章、文章中用到的图片、还有博客模板中用到的css、脚本等等。
一旦连接建立,浏览器使用HTTP从web服务器请求数据,服务器传输数据给你的浏览器。浏览器接着转换和格式化数据显示到你的浏览器中。类似的,web服务器可以同时发生文件到多个client,允许多个client同时浏览同一页面。
图1、Web客户端与服务器端的交互
当然,我这里描述的比较简单,更详细的步骤请参考:
3、web服务器使用的协议
相信通过上面的介绍,你已经知道了web服务器与client是通过HTTP来交互的。关于HTPP,我以前写过博文介绍过:HTTP协议及其POST与GET操作差异 & C#中如何使用POST、GET等,我非常自信的推荐你去阅读以下这篇文章,比较详细地介绍了HTTP及其与client的交互过程,我这里就不再累述了。
4、客户端如何唯一标识web服务器的资源
URI,没错就是它统一资源定位符(Uniform Resource Identifiers),用它唯一标识Internet的一个web页面。不过你可能听的更多的是URL,它是Uniform Resource Location的缩写,译为“统一资源定位符”。通俗地说,URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上。采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
URL的格式,URL的格式由下列三部分组成:
- 第一部分是协议(或称为服务方式)
- 第二部分是存有该资源的主机IP地址(有时也包括端口号)
- 第三部分是主机资源的具体地址,如目录和文件名等。
第一部分和第二部分之间用“://”符号隔开,第二部分和第三部分用“/”符号隔开。第一部分和第二部分是不可缺少的,第三部分有时可以省略。其实关于://不是必须的,只是万维网当初是这样设计的,请Google or 百度《万维网之父说http://中的两道斜杠其实多余》。完整的URL的格式如下所示:
scheme://username:password@domain:port/path?query_string#anchor
scheme就是上面我们所说的协议部分,web服务器中通常用的就是HTTP和HTTPS,但它还可以是gopher、wais、ftp、mailto。
username:password@domain:port就是我们上面说的第二部分,一般我们都不用输入用户名和密码、还有端口(HTTP协议的端口号是80,一般默认都用的这个),而只是直接输入域名orIP地址。
path?query_string#anchor就是我们上面说的第三部分,path指定资源在服务器上的路径(注意:像这种archive/2010/05/18/1738301.html,不一定就是web服务器上的绝对路径,而是经过URL重写之后的路径,但不管怎么样说,它还是唯一标识了资源在服务器上的路径);后面的query_string包含传递给web应用程序(如CGI)的数据。查询字符串以键/值对的形式,并且每个键值对之间用&隔开,如userId=skynet&password=123456;最后当使用HTTP,#anchor表示web页面的某一个部分。
以HTTP协议及其POST与GET操作差异 & C#中如何使用POST、GET等为例它的URL是:http://www.cnblogs.com/skynet/archive/2010/05/18/1738301.html。
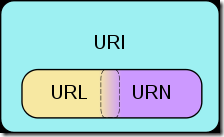
上面说到URI和URL,肯定还有人不知道他们的区别,下面我来解释一下。URI:Uniform Resource Identifier,统一资源标识符;URL:Uniform Resource Locator,统一资源定位符;URN:Uniform Resource Name,统一资源名称。 其中,URL、URN是URI的子集。他们的关系如下图所示:
图2、URI、URL、URN的关系
Web上地址的基本形式是URI,它代表统一资源标识符。有两种形式:URL、URN。URL与URN好比,URN就像一个人的名字,然而URL就像这个人所在的位置地址。换句话说,URN定义了一个元素的标识符,URL提供方法来找到它。即URN不依赖于位置,并且有可能减少失效连接的个数。但是其流行还需假以时日,因为它需要更精密软件的支持。
5、当前比较流行的web服务器
下面是目前比较流行的几个web服务器软件,及他们2010年的市场份额。
|
Vendor |
Product |
Web Sites Hosted (millions) |
Percent |
|
111 |
54% |
||
|
50 |
24% |
||
|
Igor Sysoev |
16 |
8% |
|
|
15 |
7% |
||
|
1 |
0.46% |
而我现在所研究的web服务器软件不在其中,之所以选Mongoose来研究,原因有三:
- Mongoose比较小巧、容易使用,而且能够嵌入到现有的应用程序中。
- 麻雀虽小,五脏俱全!Mongoose虽小巧,它具有基本的web服务器应该有的功能。通过研究它,可以更快地学习到web服务器软件的特性、实现细节。
- Mongoose是开源的,可以自由使用。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。