Android Studio 初体验
安装这个IDE最重要的就是配置JAVA环境变量。
在第一次的时候提示选择SDK的路径,我们只要配置一下就ok了。
哈哈,当然这个自带的主题不是怎么好看,我们可以选择
这个按钮来配置我们的IDE环境。
大家是不是觉得我这个字体有一点好看呢?
嘿嘿我是专门下载了一个字体,小伙伴们也可以到网上去下载,哈哈。
然后怎么设置呢?
点击了刚才那个按钮之后,我们找到这一个选项
然后就可以再下拉的选项中选择你喜欢的字体啦~
不过细心的小伙伴在操作的时候会发现这里的字体是不能够挑选的。
是因为我们没有把主题另存一份,我们如果点击Save as
就行了,这里我另存为my,然后再这里面想咋改就咋改了~
下面我们来体验一下Android Studio
用过Eclipse的朋友就知道,在写XML的时候是件痛苦的事情,我们在文字编辑的地方谢了一些代码就必须切换到视图界面来看看效果,这样简直是痛苦至极!
然而Android Studio就比较人性化了,下面来看看吧。
看到没有,我们在编辑代码的时候就立即可以在右边看到相对应的效果,是不是非常的方便和人性化呢!
再看看Android Studio的自动提示功能:
在写代码的时候没写完就自动提示,是不是好用到爆!
还有一点,再看看这里,可以显示各种不同分辨率的设备,简直是好用!
再来看看两者的对别~
再来看看Android Studio的优点吧~
是不是很炫酷呢~~~
是不是有点激动了呢?
下面我们就来写一个小小的例子,来体验一把~
首先,我们如何找到某些类或者控件的文档呢?
So easy! 配置好SDK之后,选中你想看的文档,Ctrl + Q,文档就出来了有木有!
按住Ctrl+鼠标左键,我们就能进入对应的源码了~
好了,第一次使用的小伙伴们就会发现Android Studio没有鼠标悬浮提示怎么办!
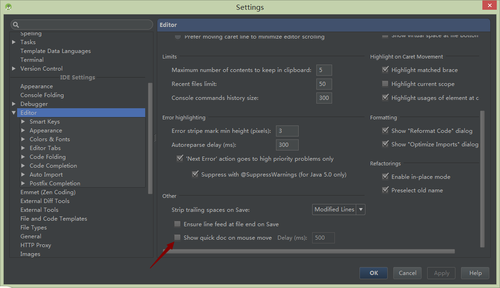
不要担心,只是你没有配置好而已,我们打开配置选项
找到 目录
目录

勾选这里就ok啦~
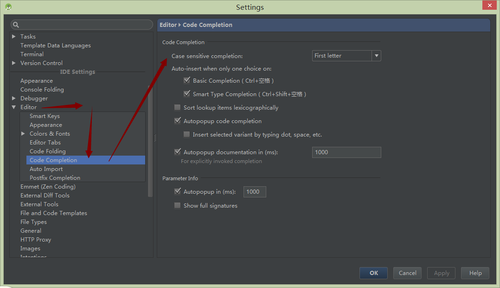
下面再来看看代码自动提示,首先我们来配置他
找到

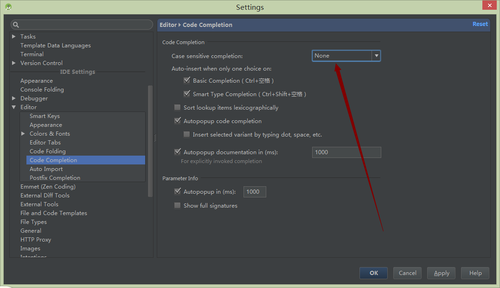
配置一下就ok

这里配置为None就是不区分大小写的代码提示。
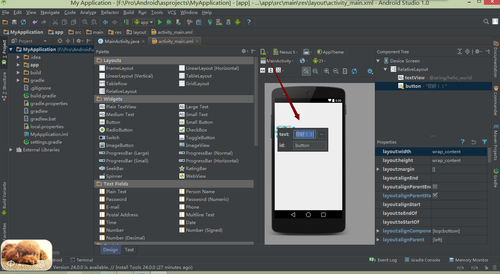
我们来写一个小小的例子
我们先拖一个Button,双击这个Button就能编辑文字,实在是方便至极!

接下来我们按住Ctrl+Tab就能在不同界面切换了~
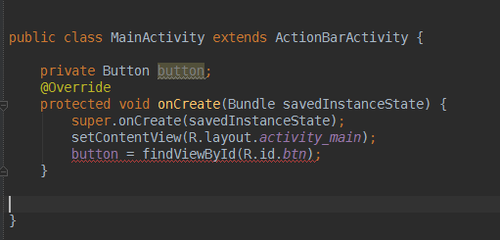
我们写几行代码
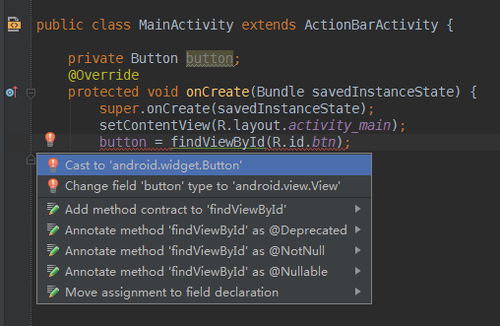
首先申明一个Button,然后findViewById,结果提示没有类型转换,

我们按住快捷键Alt+回车
代码提示就出来了有没有~

如果我们按住Ctrl+Shift+回车,IDE就会为我们补全剩余的代码~
再看看右边的小提示

提示我们有没有使用过的导包
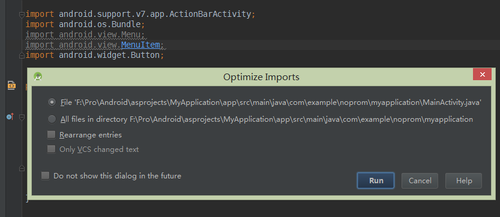
我们按住Ctrl+Alt+O

选择Run,然后多余的没有使用过的就被自动删除了~
接下来我们为这个Button新建一个监听器,通过Ctrl+P就可以查看某个方法的参数
那么问题来了,换了一个IDE就又要重新背那么多的快捷键,这对与习惯使用Eclipse的小伙伴们来说又增加了一点烦恼,哈哈。
不过我们可以在设置里面重新设置,
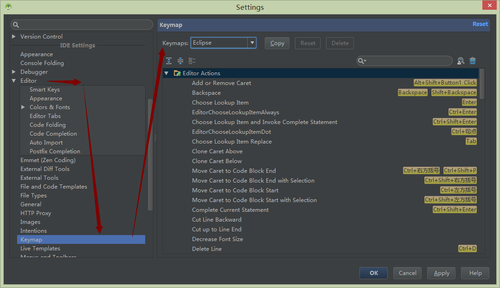
在Settings里面找到Keynap

然后就可以选择不同的编辑器快捷键了!
不过还是推荐默认的快捷键,因为默认的快捷键还是比较丰富的,而且不用去修改什么东西。
下面我们来看几个快捷键
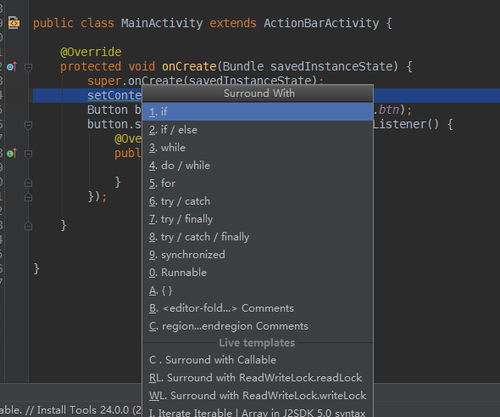
按住Ctrl+Alt+T,可以弹出包围结构,比如if else

这样选择的地方就被包围起来了~
是不是很赞呀~
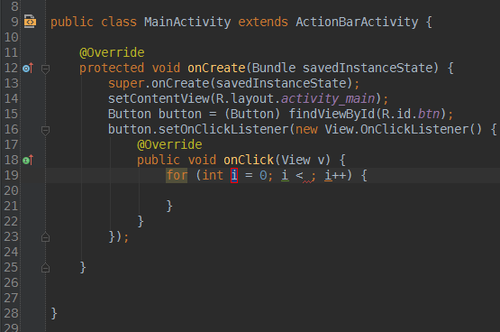
如果按住Ctrl+J,会提示相应位置的模板

我们选择fori
是不是很方便呢?
关于Android Studio 更多特性,只有我们在使用的过程中慢慢去发现~

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。
















































